2019
House Inspirator
Web Application
Overview
Finding a house can be a hard work when it requires many clicks and viewing.
Inspirator is a tool to help people who are looking for a new house to find their perfect match house inspired by a concept we call "House Tinder". The idea is that users can simply swipe through different styles of each part of the house, assisting them to get a clearer picture of what they are looking for and decide which is the best option for them.
My Responsibilities
Solo UX/UI designer
Created a user flow map.
Produced an interactive prototype.
User Flow
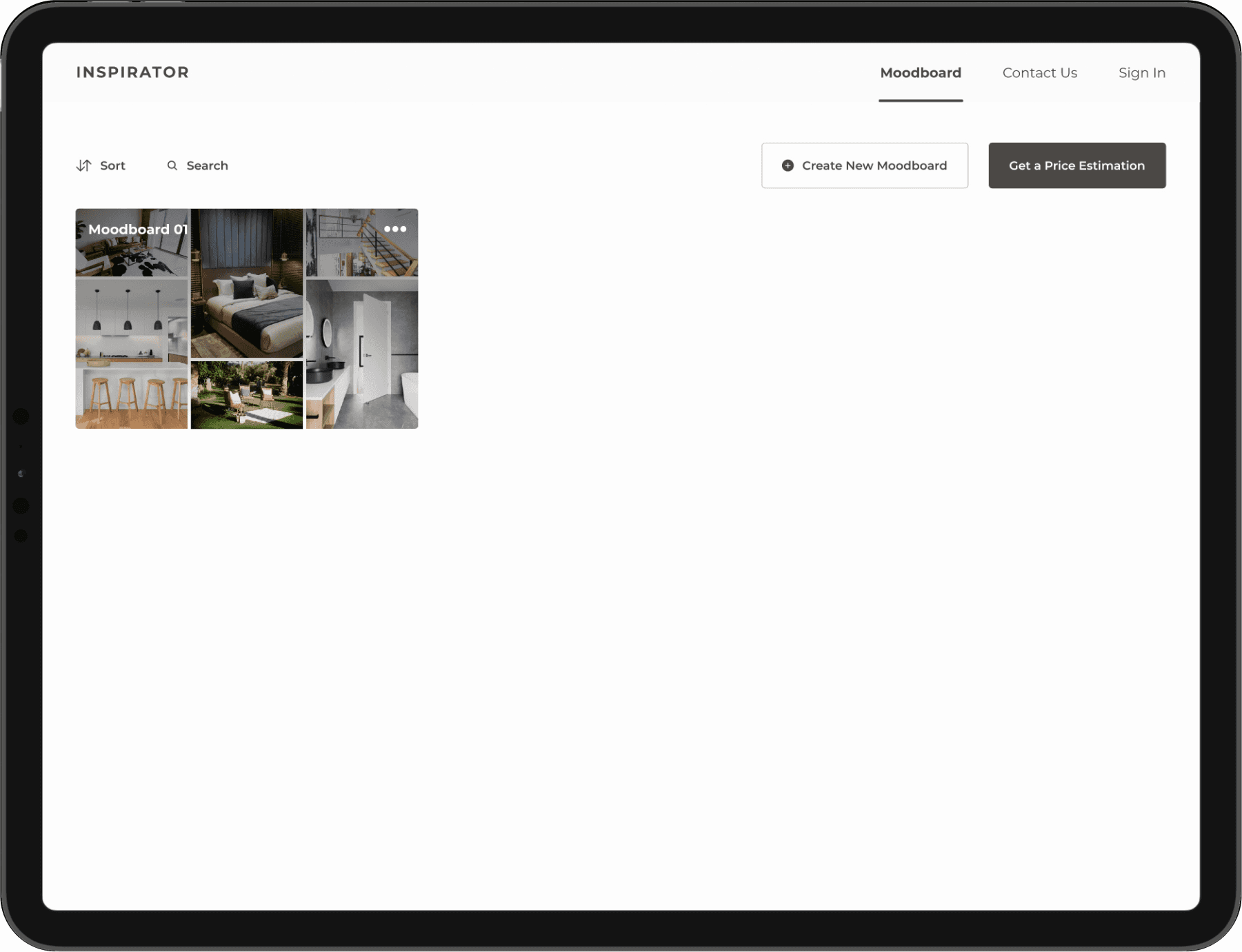
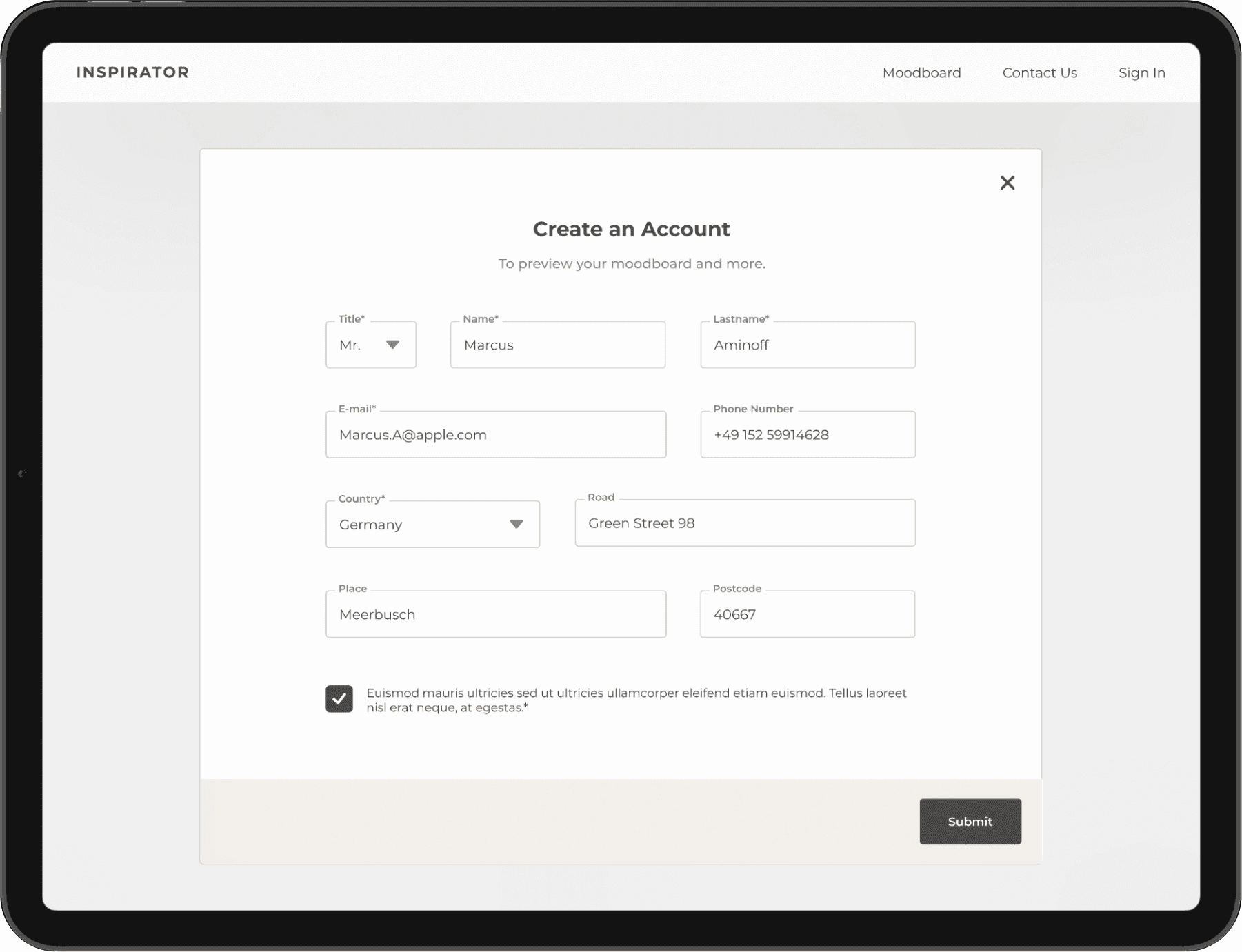
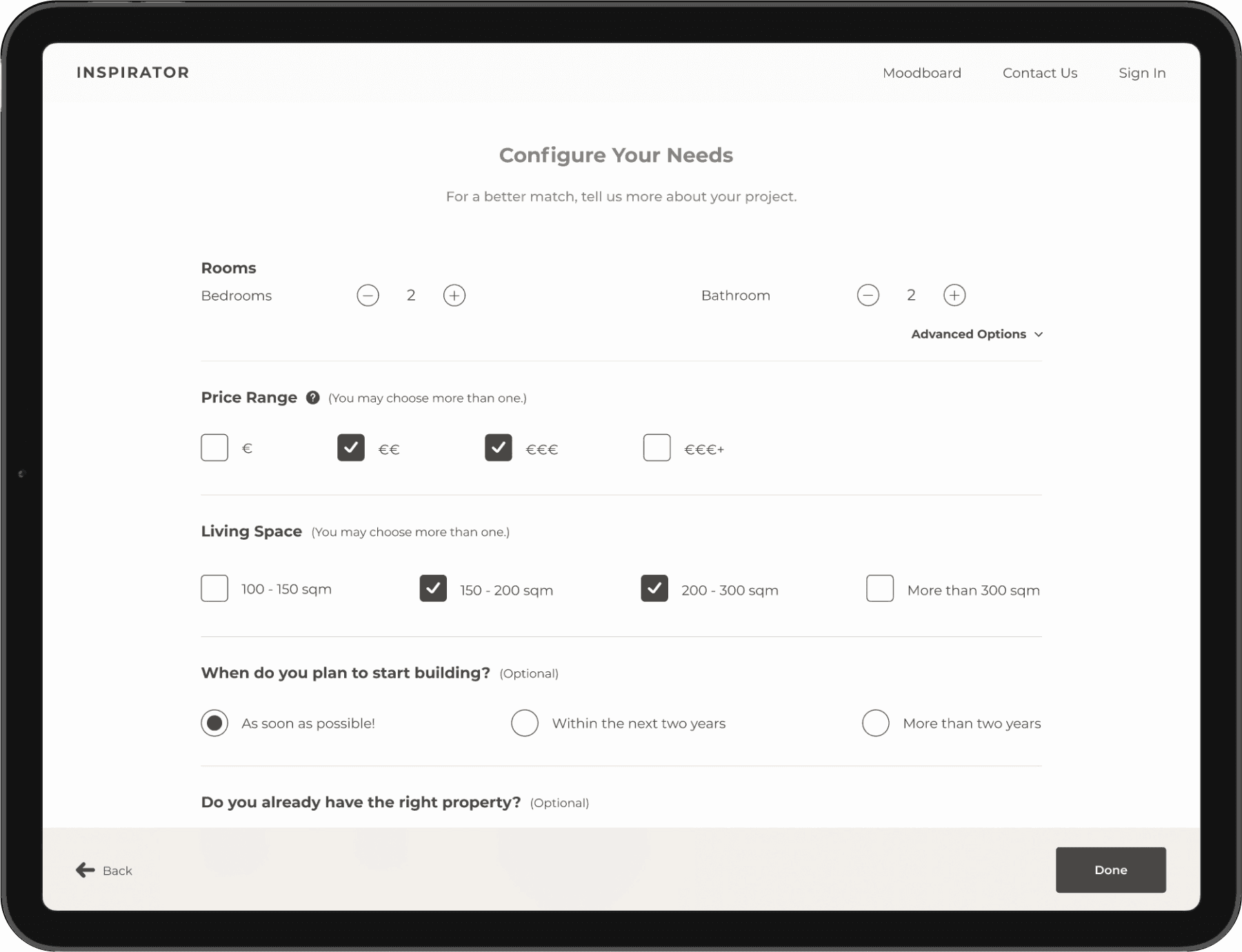
House Inspirator is a web-based application, therefore users do not need to download anything. The application can be easily accessed through the company's website.
We provide a "Continue without Account" for those who would like to try out the tool and play around.
Visual Design
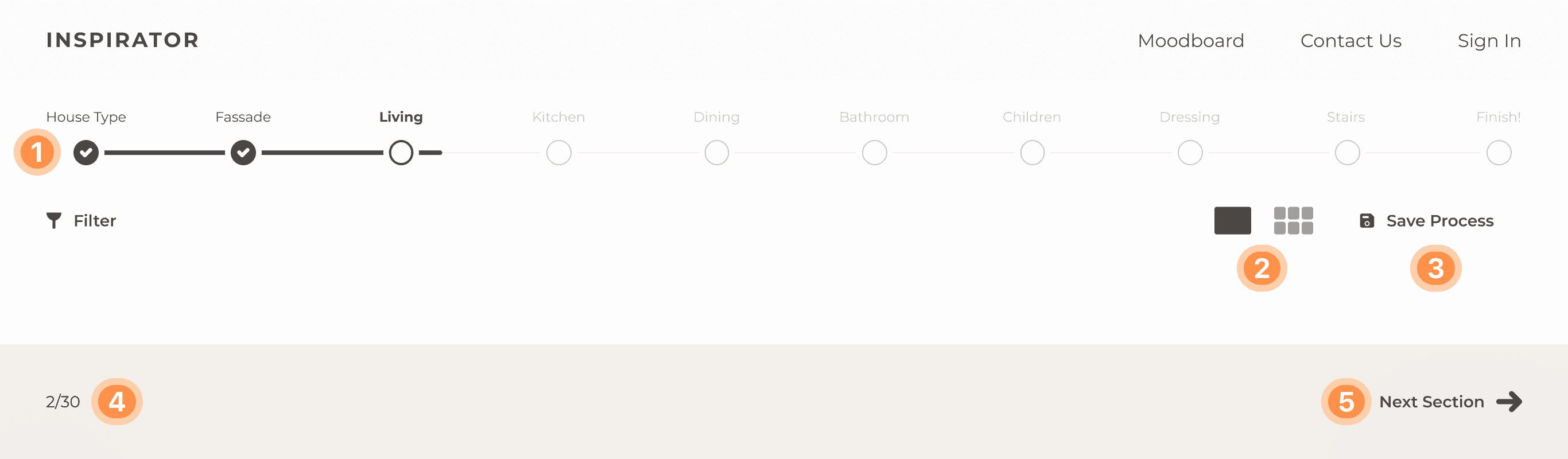
Indicators and Signifiers
As you can see in a process bar, there is a long way to go until the user gets to their results. We offer prominent buttons and enough informations of where they are and how far to go to help shorten their flow.
We have a toggle option to alternate between single view and grid view for those who do not want to miss a thing when we have a lot to offer.
Users can pause and continue later, at any time, without worrying that they would have to start over.
The number shows how many pictures they have left, help them decide if they would like to go through all of them or they can move on to the next.
This button will be activated after one 'Yes'. We do not want to force users to go through all of our pictures.
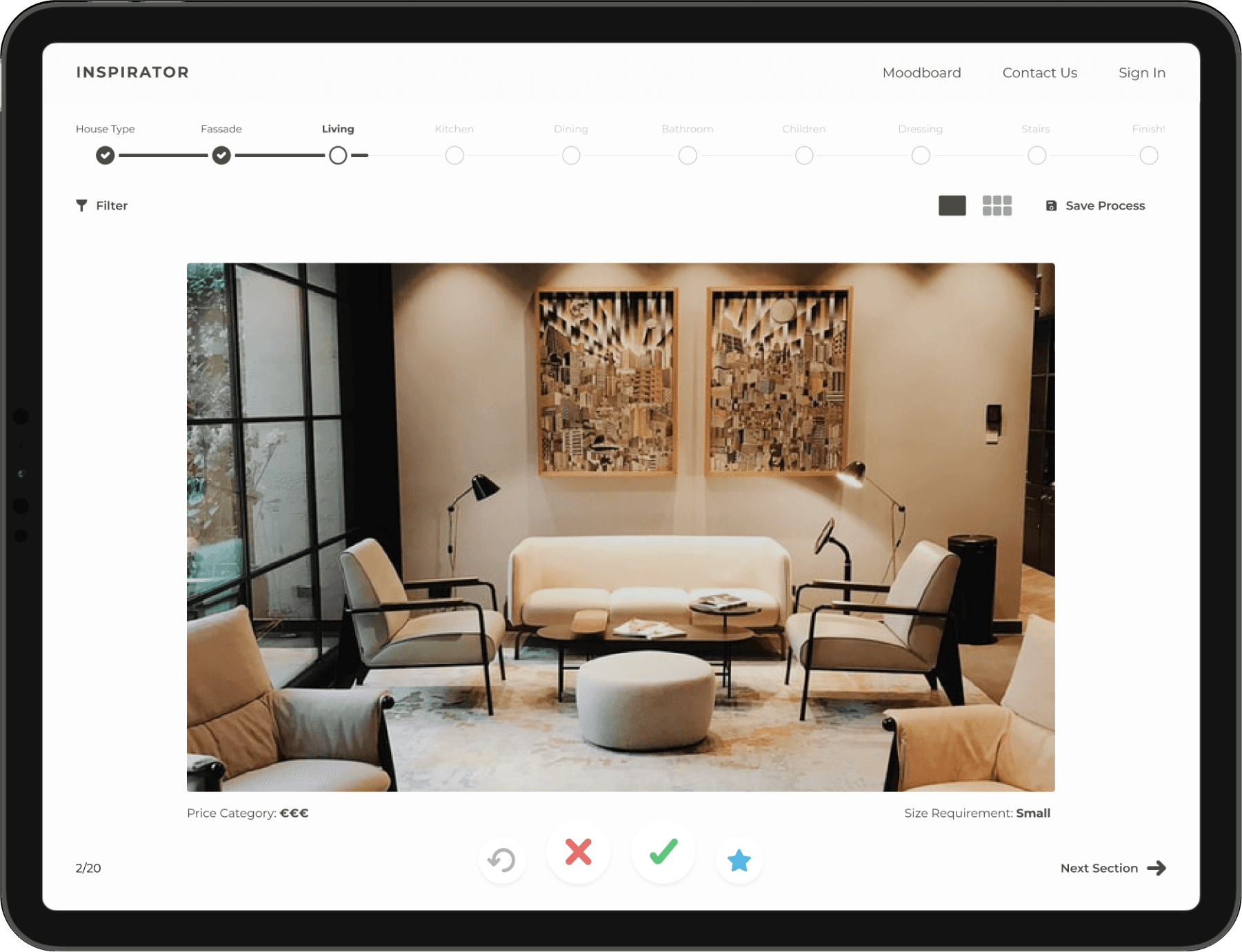
Single View
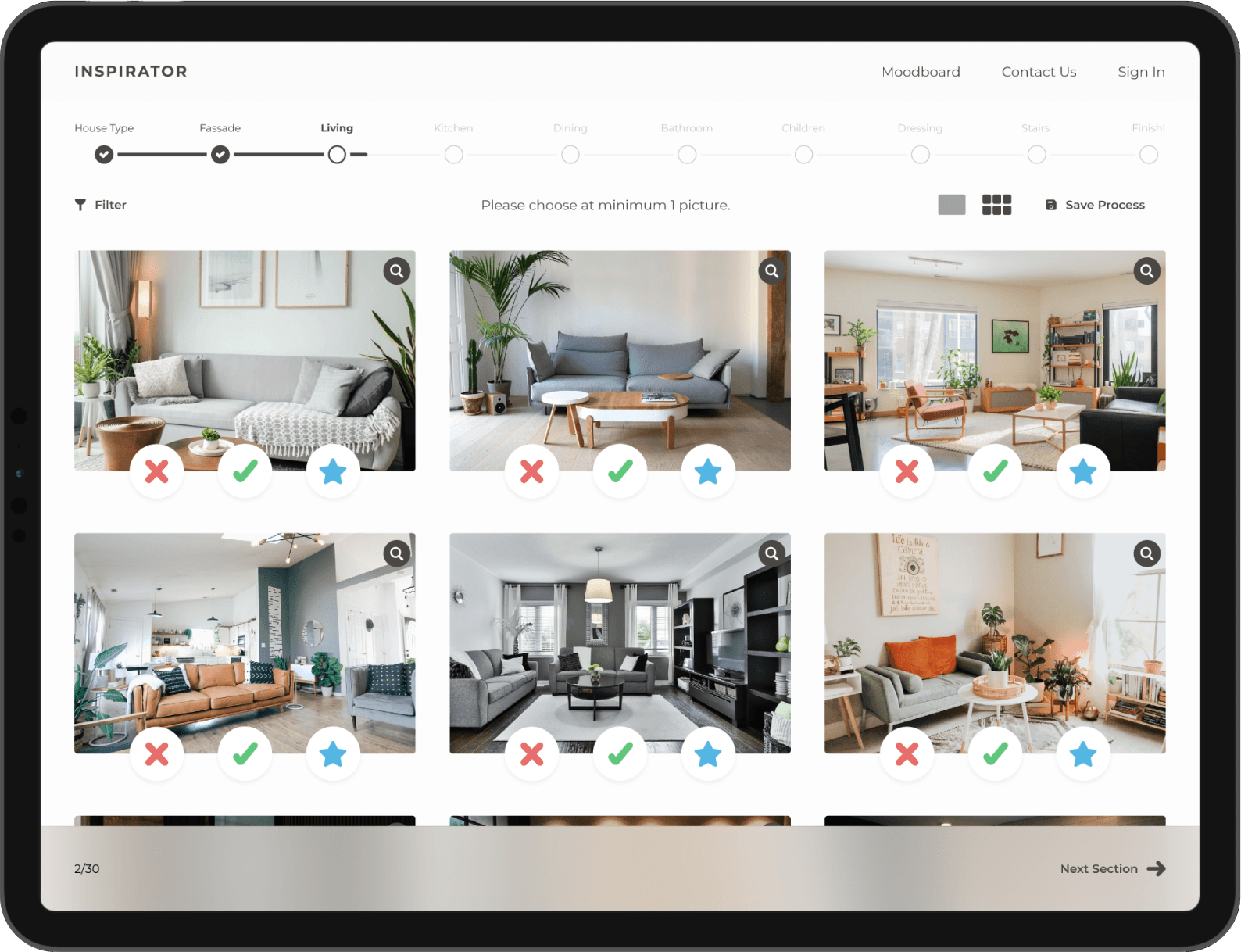
Grid View
It is a quicker way to pick what you like. Different view, but function the same. Just a glance, all information and buttons stay at the same position.
One of downsides of grid view is that images are small. Therefore, we have magnifier icon so that users can enlarge the images.
Small tip of the next row indicates that there are more to scroll down.
Finishing a Section
We let users know when they finished each section. Checking with users if they are ready for more or they can choose to pause. We do not want to bombard them with our process!
Ending Messages
We aware that it is a long process and we appreciate their hard work of going through more than hundred of pictures.